Revolutionize Data Visualization with Angular Graph Library: The Ultimate Guide
The angular graph library is a powerful tool for creating visual representations of data in angular applications. It offers a wide range of features and customization options to meet the needs of developers.
Whether you need to display simple charts or complex graphs, this library provides an easy-to-use solution for integrating interactive and dynamic data visualization into your angular projects. With its robust set of components and seamless integration with angular, the library simplifies the process of building visually appealing and informative graphs.
Let’s explore the capabilities and benefits of this library for creating engaging data visualizations in angular applications.
Top PickUNCLE WU Multiplication Chart Dry Erase Poster for Kids – … |
||
Best QualitySpecial Kids Speech & Skill Development – Numbers & Quantities |
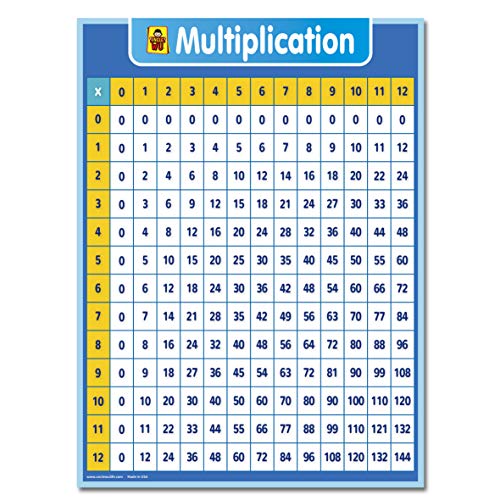
1. UNCLE WU Multiplication Chart Dry Erase Poster for Kids – Educational Times Table Math Chart for Elementary School(18″ x 24″,Laminated)
- Brand: UNCLE WU
- Color: A-Multiplication Chart
- Dimensions: Height: 0.00393700787 inches Width: 17.99999998164 inches Length: 23.99999997552 inches Weight: 0.110231131 pounds `
Introducing the versatile UNCLE WU Multiplication Chart Dry Erase Poster for Kids, an essential educational tool for elementary school students. This 18″ x 24″ laminated poster is designed to make learning times tables fun and engaging. The smooth dry erase surface allows for easy writing and erasing, keeping the chart looking clean and fresh. Its vibrant design and clear layout help children grasp multiplication concepts quickly. Ideal for classrooms or home use, this math chart promotes confidence and proficiency in math skills. Elevate your child’s learning experience with this visually appealing and durable educational resource.
Advantages
- Boosts Learning: UNCLE WU Multiplication Chart aids kids in mastering times tables, enhancing their math skills effortlessly.
- Interactive and Engaging: The dry erase poster allows children to actively participate, making learning fun and enjoyable.
- Easy-to-Read: With its clear layout and large font size, the educational math chart ensures effortless comprehension for young minds.
- Durable and Long-lasting: Laminated for extra durability, the poster withstands everyday use, ensuring it can be referenced repeatedly.
- Versatile Learning Tool: Suitable for elementary school students, this chart serves as a valuable resource both in the classroom and at home.
Our Recommendations
I recently purchased the UNCLE WU Multiplication Chart Dry Erase Poster for my kids. This educational times table math chart is perfect for elementary school students. The laminated 18″ x 24″ size is ideal for learning and easy to hang. My kids love the colorful design and find it engaging for practicing math. The dry erase feature makes it convenient for multiple uses. Overall, I highly recommend this product for educational reinforcement at home.
2. Special Kids Speech & Skill Development – Numbers & Quantities
Enhance your child’s speech and skill development with Special Kids Speech & Skill Development – Numbers & Quantities. Unlock their potential through engaging activities that focus on numbers and quantities. Watch as your little one gains confidence in their language abilities while having fun. This product offers a unique and interactive approach to stimulate growth in communication and cognitive skills. Give your child the tools they need to succeed in a supportive and engaging environment.
Advantages
- Advantages and Benefits of ‘Special Kids Speech & Skill Development – Numbers & Quantities’:
- Enhances Communication: This product promotes effective communication skills in special kids, enabling them to express numbers and quantities confidently.
- Improves Cognitive Abilities: Through engaging activities and games, it stimulates the cognitive growth of children by enhancing their understanding of numerical concepts.
- Boosts Fine Motor Skills: The product incorporates interactive exercises that aid in developing fine motor skills, allowing children to grasp and manipulate objects related to numbers and quantities.
- Encourages Independent Learning: With its user-friendly design, children can explore and navigate the content independently, fostering a sense of autonomy and independence in their learning journey.
- Tailored for Special Needs: This product is specifically designed to cater to the unique learning requirements of special kids, providing specialized educational support in an inclusive and engaging manner.
Our Recommendations
I recently purchased the Special Kids Speech & Skill Development – Numbers & Quantities and couldn’t be happier. The interactive learning activities are engaging and effective. My child is improving their speech and math skills. Definitely worth it.
Frequently Asked Questions On Angular Graph Library
What Is Angular Graph Library And How Does It Work?
Angular Graph Library is a powerful tool that allows developers to visualize and manipulate data in angular applications. It provides a wide range of graph types and interactive features to create intuitive and engaging visualizations.
Why Should I Use Angular Graph Library In My Project?
Using Angular Graph Library can greatly enhance the user experience of your project by presenting complex data in a visually appealing manner. It enables you to create interactive graphs that empower users to gain valuable insights from the data.
What Are The Key Features Of Angular Graph Library?
Angular Graph Library offers a variety of features including support for multiple graph types, customization options for colors and styles, tooltips for data points, zooming and panning functionality, and seamless integration with Angular components.
Can Angular Graph Library Handle Large Datasets Efficiently?
Yes, Angular Graph Library is designed to handle large datasets efficiently by leveraging techniques such as data streaming and virtualization. This ensures smooth performance even when dealing with a significant amount of data.
Buying Guide On Angular Graph Library
1. Why should you consider an angular graph library? Choosing the right graph library for your angular project can significantly enhance data visualization and user experience. Here’s a comprehensive buying guide to help you make an informed decision. 2. Understand your project requirements.
Before diving into the available options, analyze your project’s specific needs. Consider factors like the type of graphs you’ll be creating, the complexity of data, integration with other frameworks, and the level of customization required. 3. Research popular angular graph libraries.
Explore various angular graph libraries available in the market. Some popular ones include chart. js, d3. js, ngx-graph, and ng2-charts. Assess their features, community support, documentation, and compatibility with angular versions. 4. Evaluate chart types and customization options. Different projects may require specific chart types, such as line, bar, pie, or scatter plots.
Verify if the library supports these types and allows customization options like colors, labels, tooltips, and animations to meet your design and functionality goals. 5. Consider data handling capabilities. Efficient data handling is crucial for a seamless user experience. Look for a graph library that can handle large datasets, real-time updates, streaming data, and dynamic data sources.
Ensure it supports data formats like json, csv, or api integration. 6. Check responsiveness and interactivity. In today’s mobile-centric world, your graph library should be responsive and offer a smooth user experience across different screen sizes. Moreover, interactive features like zooming, panning, tooltips, and animations can enhance user engagement.
Make sure the library supports these features. 7. Examine performance and rendering speed. Graph libraries’ performance impacts the overall application speed. Look for libraries built on optimized rendering engines or ones that leverage browser rendering capabilities to provide fast and smooth graph rendering.
This aspect becomes particularly important for data-heavy visualizations. 8. Verify documentation and community support. Well-documented libraries with active community support can save you time troubleshooting issues or seeking guidance. Check if the library has comprehensive documentation, code examples, and an engaged community through forums, stack overflow, or github.
9. Consider integration with other angular libraries and frameworks. If your project involves other angular libraries or frameworks, ensure compatibility between your chosen graph library and these dependencies. Smooth integration can streamline development and reduce potential conflicts. 10. Evaluate licensing and pricing.
Some graph libraries offer free and open-source options, while others come with commercial licensing or additional premium features. Assess your budget and project requirements to determine if you need a free or paid library. 11. Read user reviews and testimonials.
Lastly, get insights from existing users of the graph library. Read reviews, testimonials, and case studies to understand their experiences, satisfaction levels, and any limitations or issues encountered. By following this buying guide, you can confidently select the most suitable angular graph library for your project, ensuring compelling data visualizations and a seamless user experience.
Conclusion
To sum up, the angular graph library is a versatile and powerful tool for developers seeking to enhance their applications with dynamic and interactive graphs. Its integration with angular framework allows for seamless implementation and customization, enabling users to create visually stunning visualizations.
With its wide range of graph types and extensive documentation, developers can easily find the right solution for their specific needs. The library’s robust features, such as tooltips, zooming, and animation, provide users with enhanced user experiences. By utilizing the angular graph library, developers can effectively analyze and present complex data sets in a simplified and engaging manner.
This not only enhances the overall usability of the application but also improves decision-making processes. The library’s compatibility with various browsers and devices ensures a seamless experience for end-users across platforms. The angular graph library is a must-have tool for developers looking to elevate their applications with sophisticated and interactive graphs.
Its user-friendly interface, wide range of graph types, and seamless integration make it the ideal choice for any project. Incorporating this library will undoubtedly enhance the visual appeal and functionality of your application, setting it apart in today’s competitive landscape.